pnpm是 Node.js安装应用模块的包管理器。它比 npm 包管理器的速度更快、效率更高。

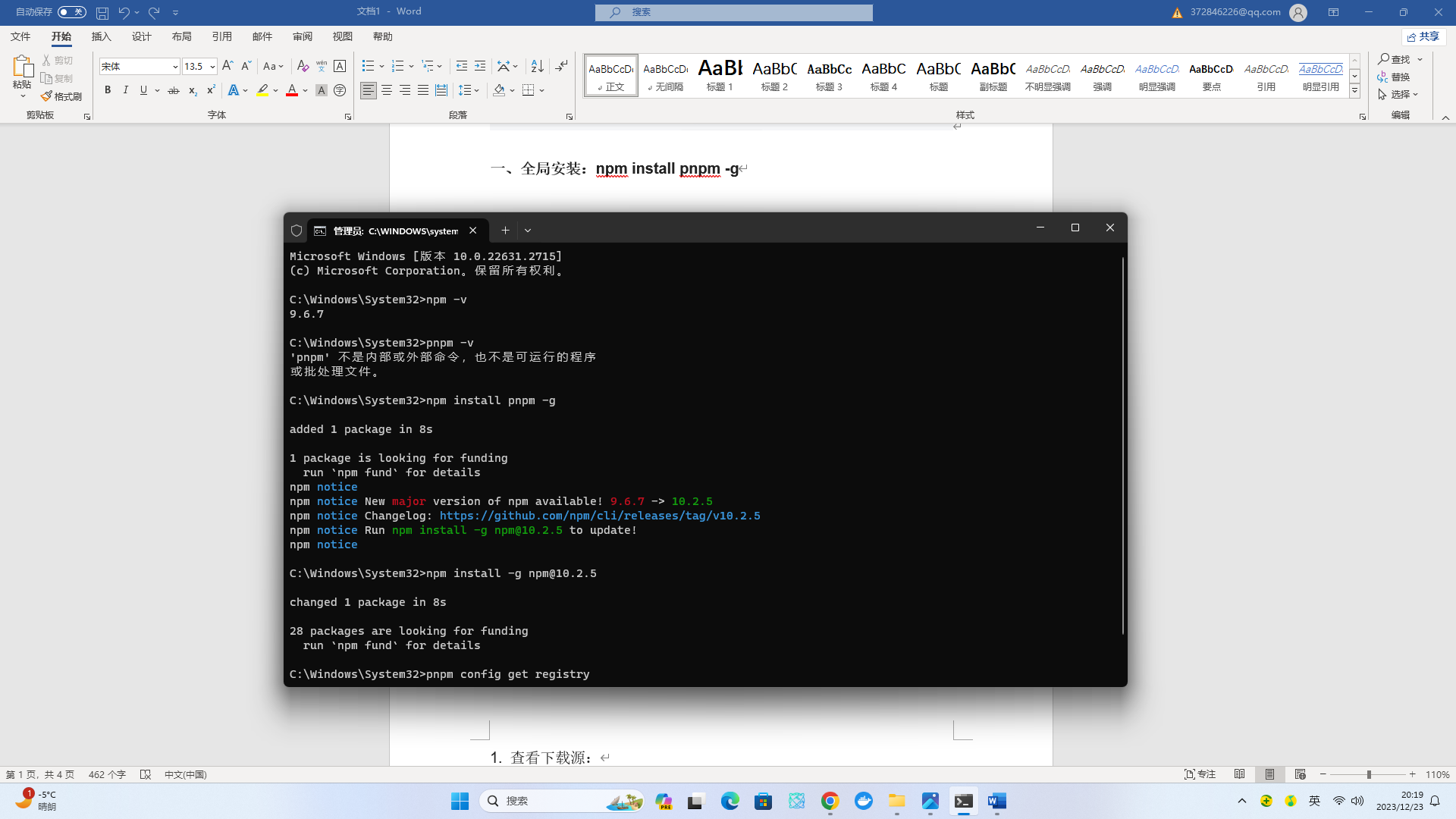
一、全局安装:npm install pnpm -g
右键单击开始按键,按 A 键进行控制台,输入npm install pnpm -g 命令进行安装。参数 g 表过全局安装。

二、设置下载源
1. 查看下载源:
pnpm config get registry
2. 切换淘宝源,可以加快下载速度
pnpm config set registry https://registry.npmmirror.com/
3. 还原:
pnpm config set registry https://registry.npmjs.org
三、安装包
pnpm install 包名称
pnpm i 包名称
pnpm add [包名称1] [包名称2] [包名称3] // 同时安装多个包
参数:
-g 全局安装
-S 默认写入package.json文件的dependencies对象中
-D 将包放在package.json文件的devDependencies(本地环境开发模式)对象里面
--production 只安装生产环境依赖
dependencies:项目依赖。无论在开发环境(线下)还是生产环境(线上)中都需要的包。如js框架vue、页面路由vue-router,各种ui框架antd、element-ui、vant等。
devDependencies: 开发依赖。比如css预处理器、vue-cli脚手架、eslint之类。 这些包只是在本地或开发坏境下运行代码所依赖的,若发到线上,其实就不需要devDependencies下的所有依赖包;因此不需要打包。
pnpm publish //发布包
pnpm config set store-dir //设置存储路径
pnpm -v // 查看版本号
pnpm list [-g] //查看依赖(全局)
四、删除包
pnpm uni
pnpm remove 包名称 // 移除包
pnpm remove 包名称 --global // 移除全局包
五、更新包
pnpm up // 更新所有依赖项
pnpm upgrade 包 // 更新包
pnpm upgrade 包 --global // 更新全局包