一、项目特色
1、富文本编辑器使用CKEditor5
支持常见的排版功能。此版本设置为任何复制源自动清除原样式,以保证网站模板对内容样式的控制。比如从Word、网页中复制大段文本、图片,可自动转换为识别样式,复制或截屏的图片自动上传,复制Excel内容(无设置的情况下)自动转换为内置样式。
在此之外,还扩展了两个插件:首行缩进和图片批量上传。
2、网站模板化管理
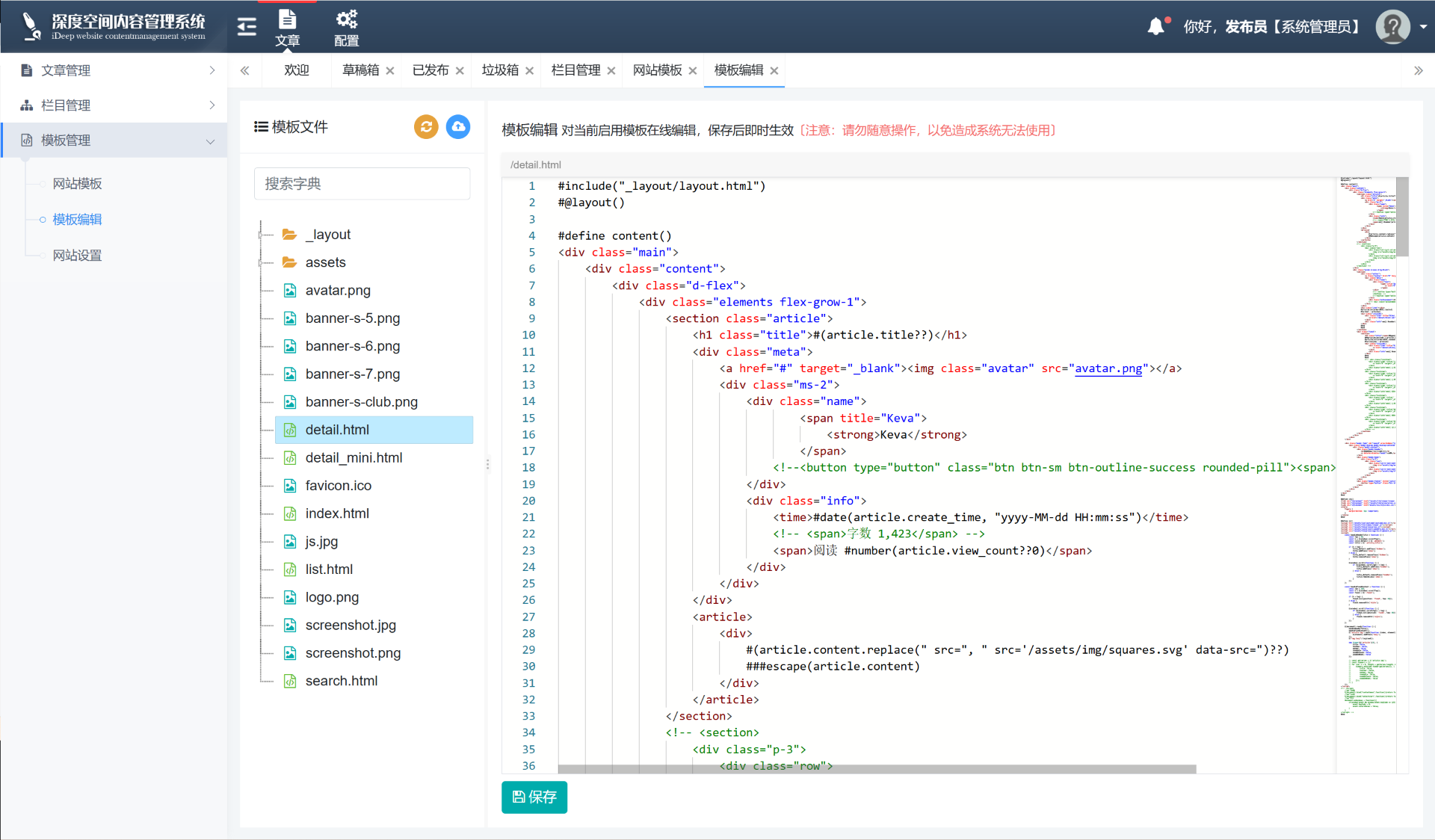
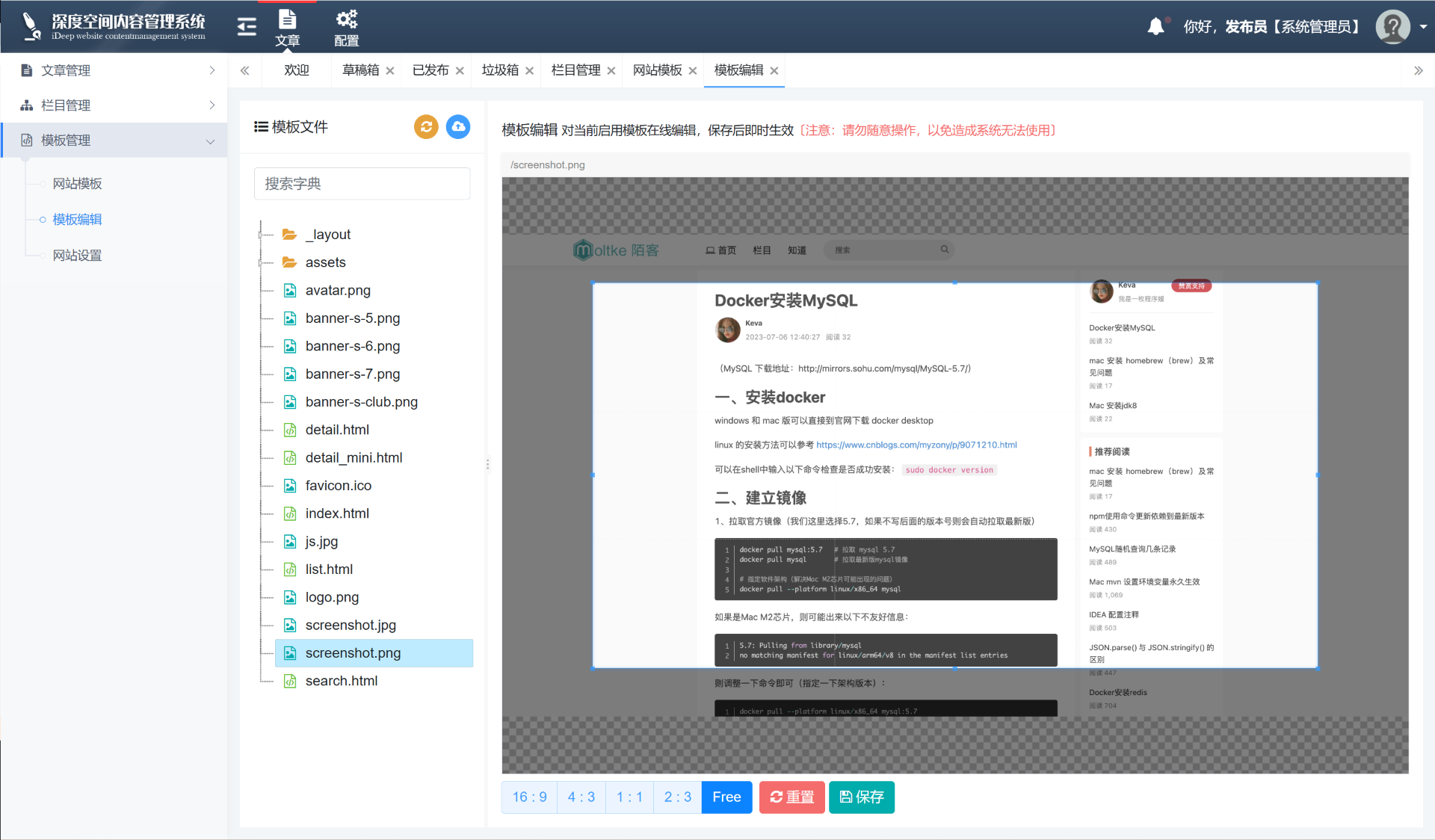
在线编辑器采用微软基于VS Code开源的代码编辑器Monaco Editor,功能强大,体验和VS Code不相上下。另外,还支持图片在线编辑功能。
提供两套模板,一套仿简书的Blog和一套企业网站,开箱即用,供学习参考。
3、系统架构
此项目本是一个完整的Admin管理框架,符合国级二级等保要求,如:登录个性设置、头像设置、组织机构、角色权限、资源管理、后台菜单管理等内容。
系统完全基于JFinal开发,无第三方依赖。
4、前端常用工具
JS集成了大量常用工具,如弹窗、提示框、对话框、加载动画、动画库、图片上传、图片编辑、图片查看器、图片懒加载等组件。JS非本项目侧重点,需自行研究。
5、技术路线
JDK1.8、JFinal 5.0.0、JFinal-Undertow 2.2、MySQL 5.7.44、jQuery 3.5.1、Bootstrap 4.5、CKEditor5、jsTree 3.3.9、Monaco Editor 0.20.0、Cropper 4.1.0

二、截图
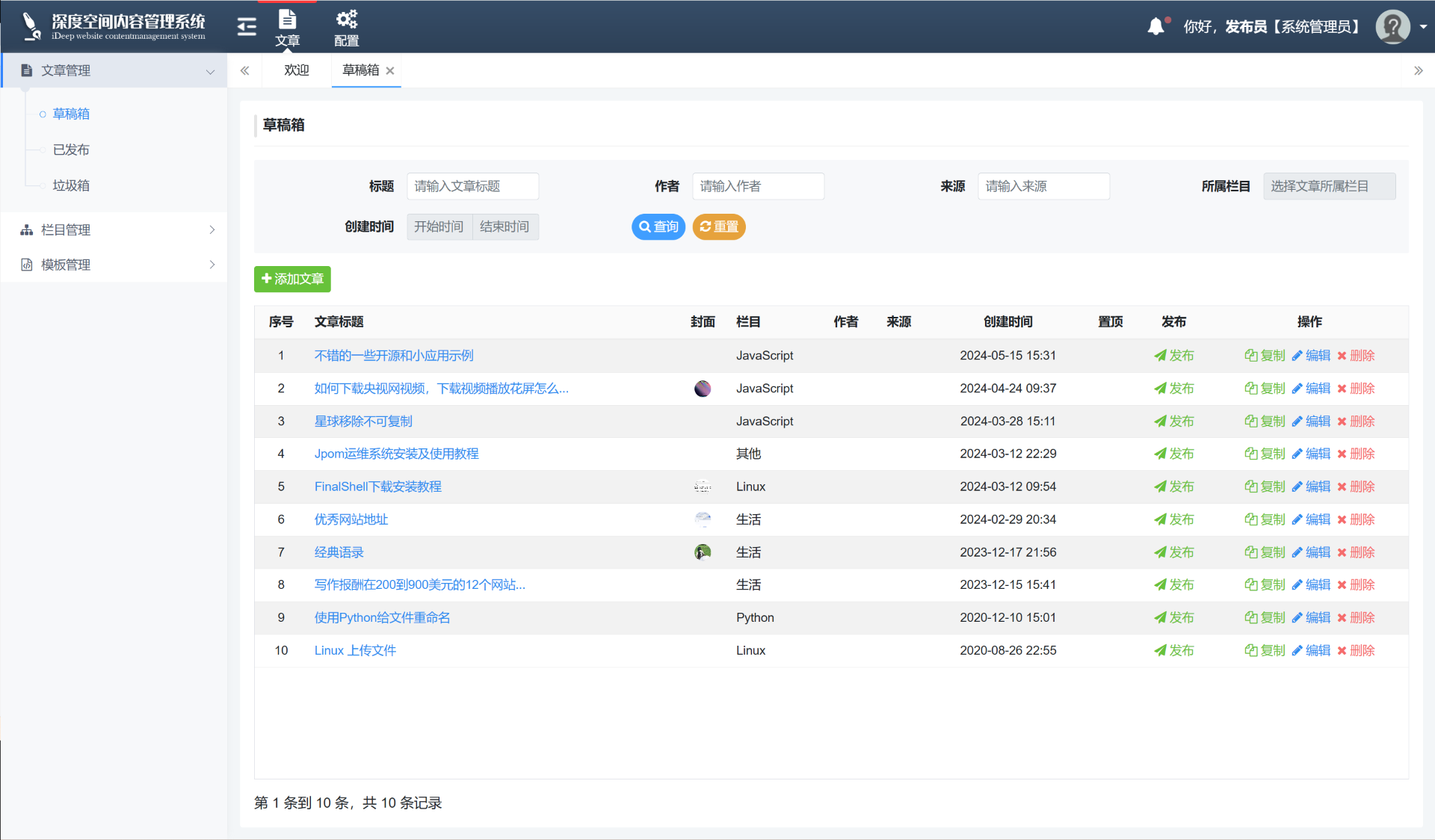
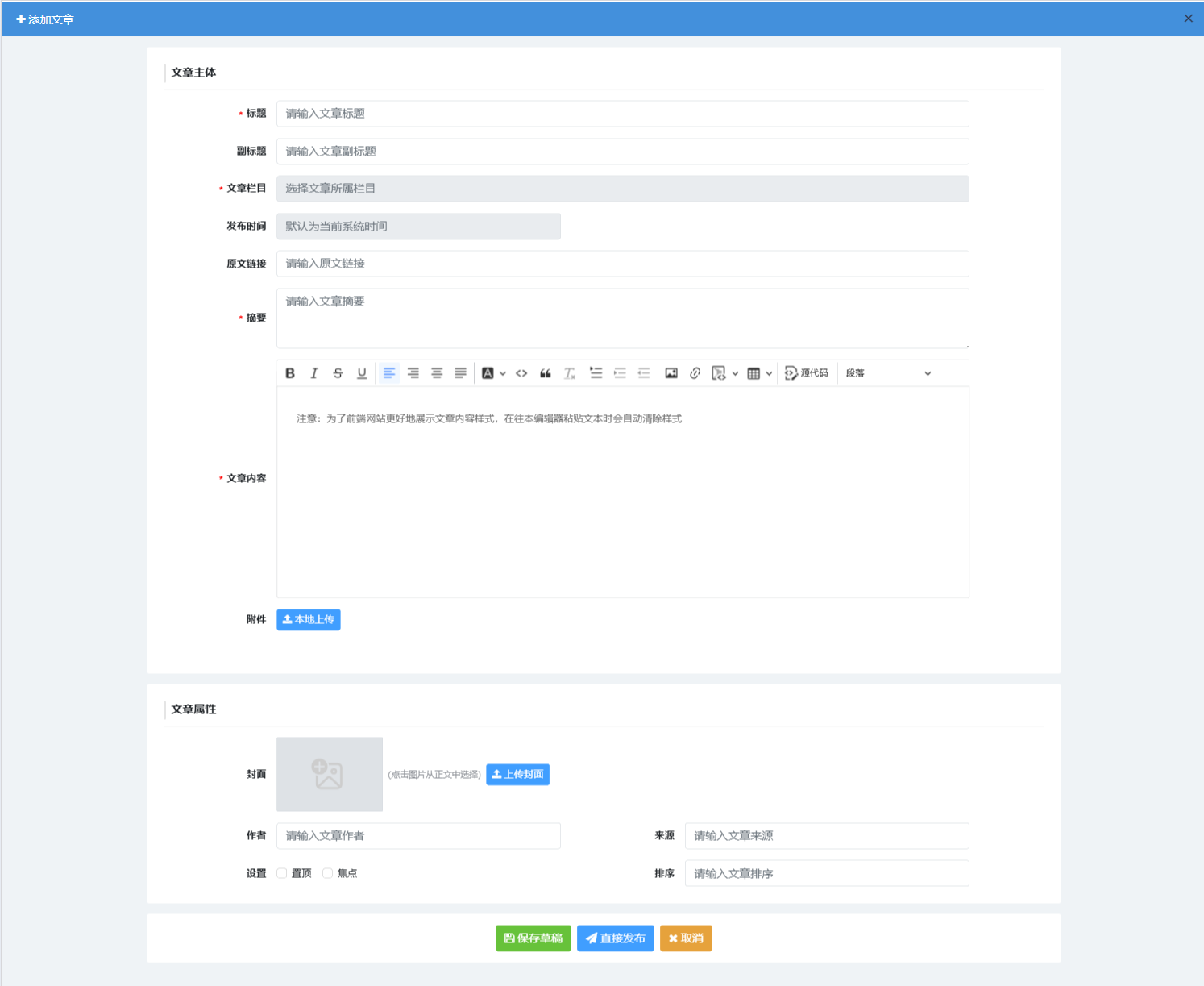
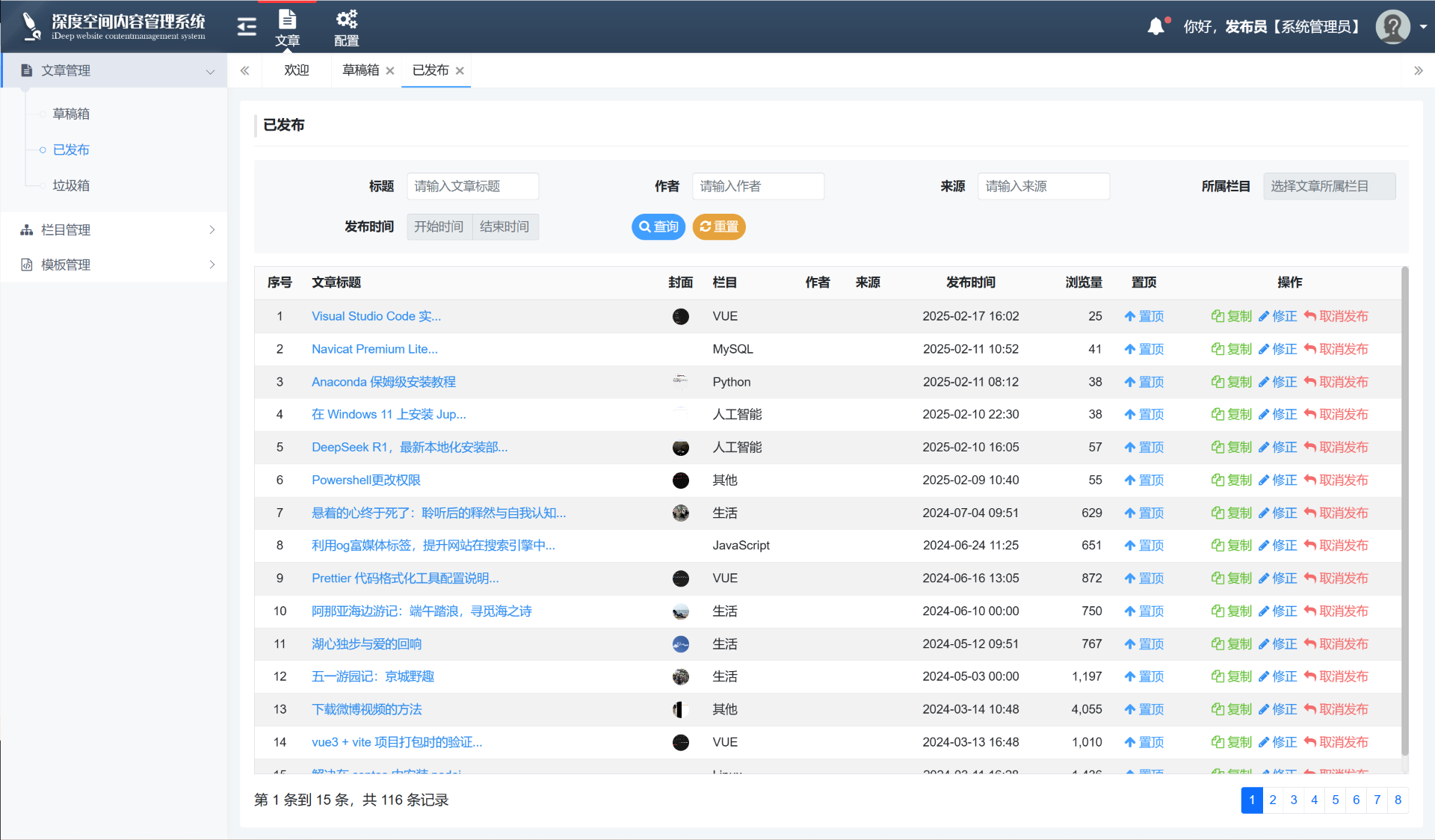
1、后台管理-文章管理







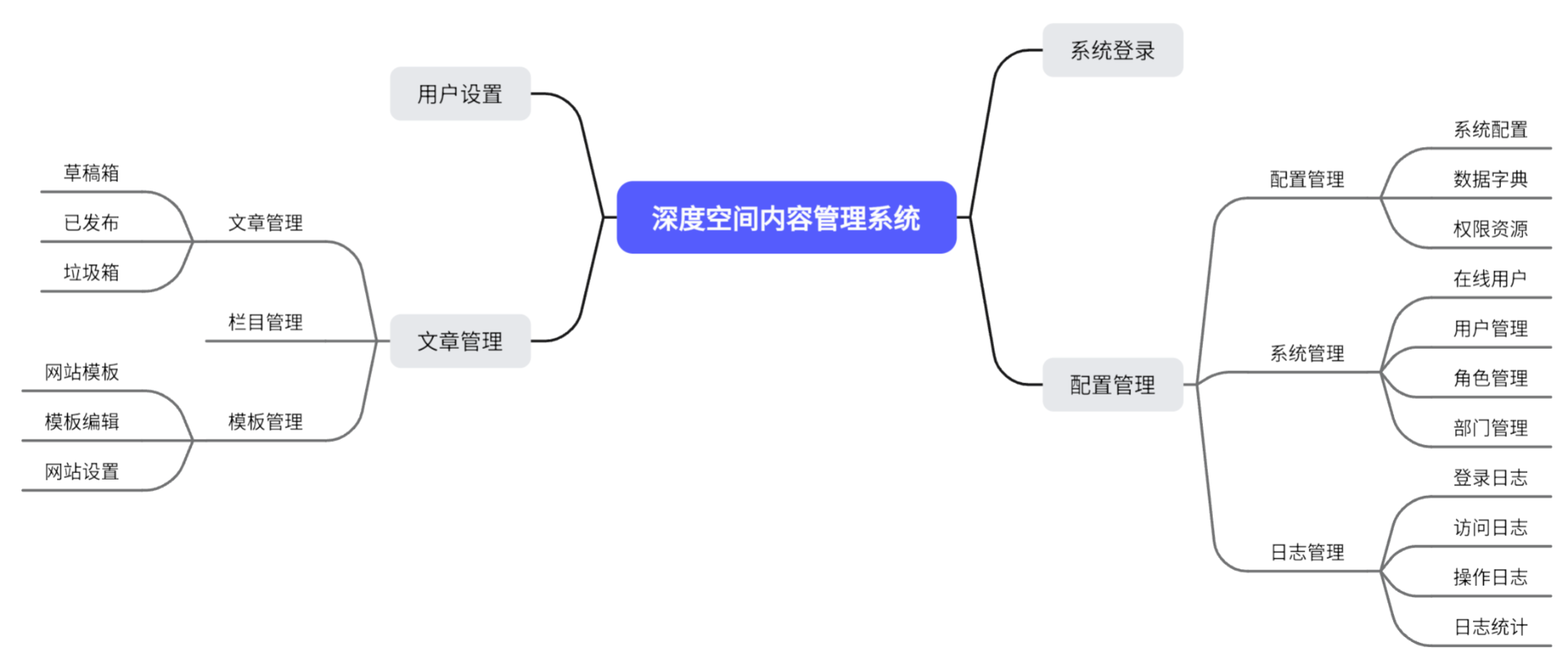
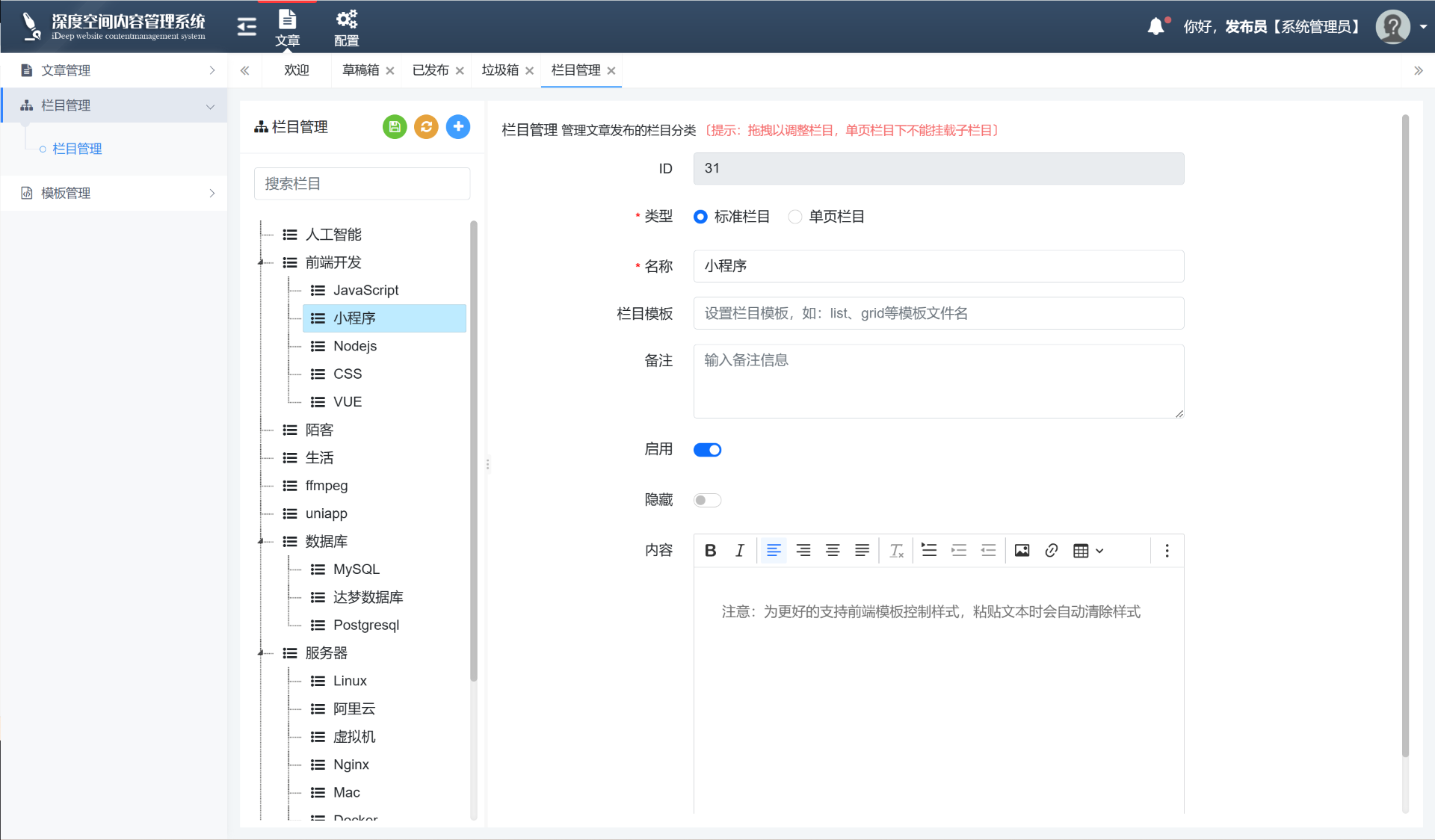
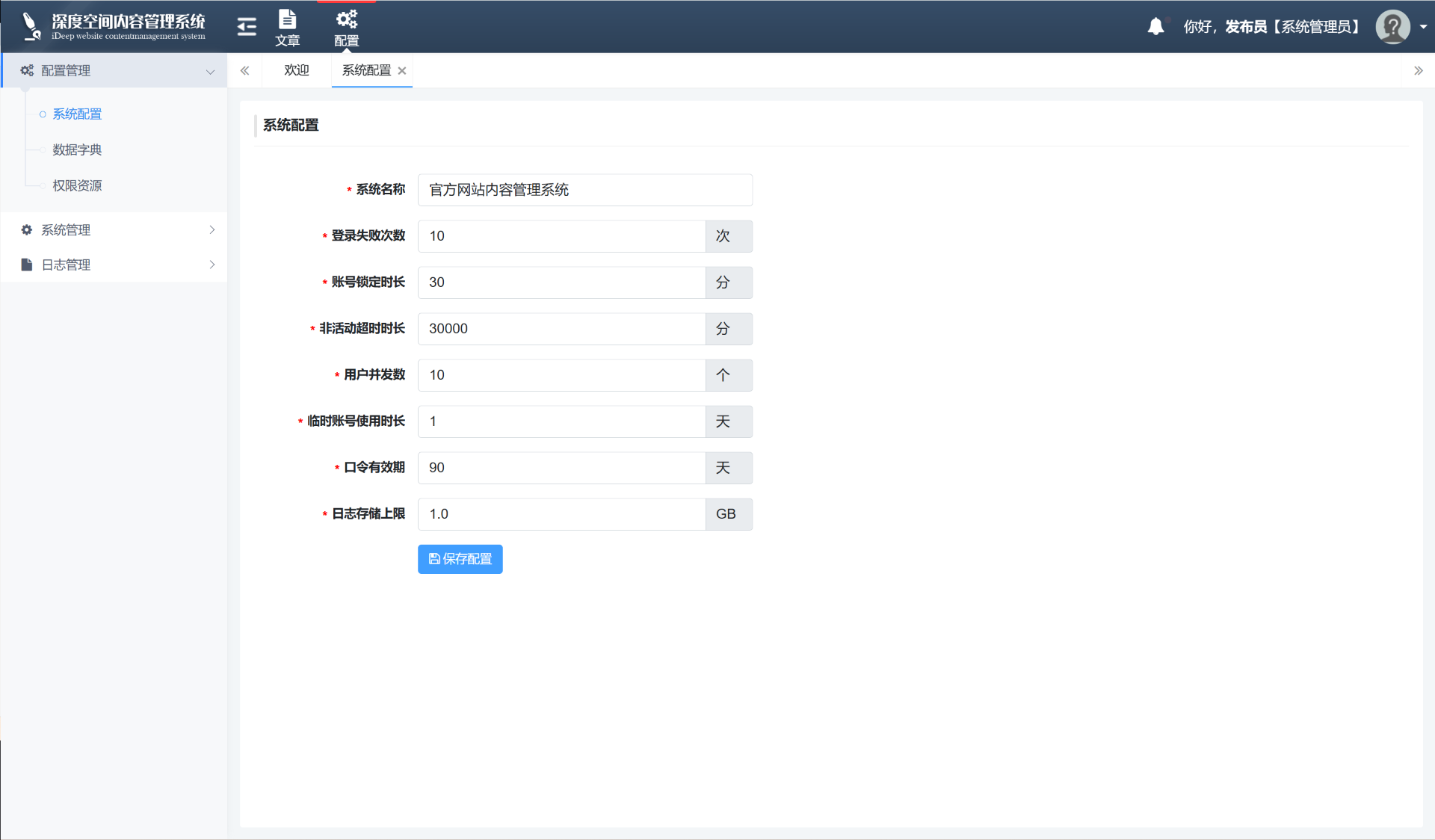
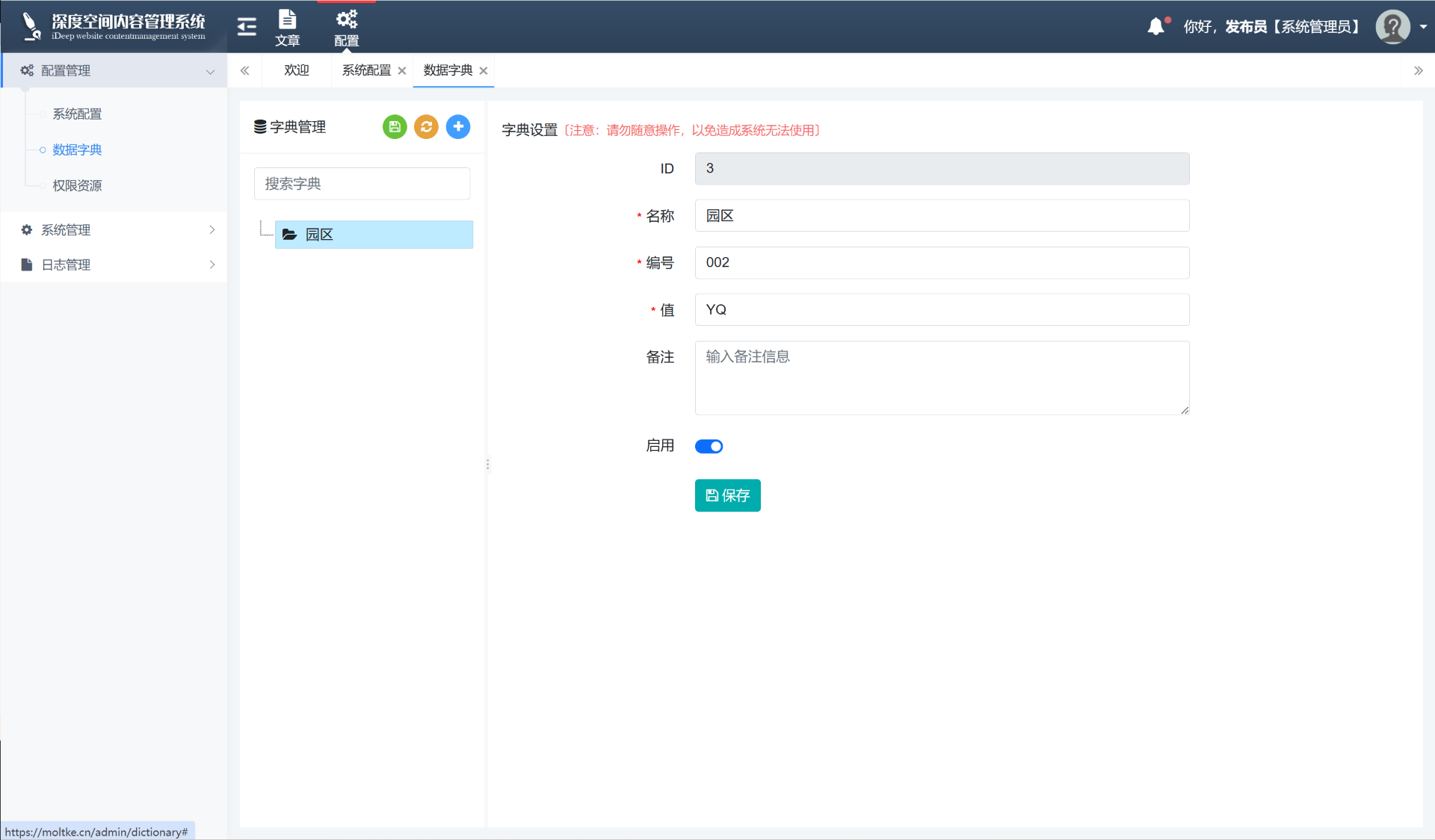
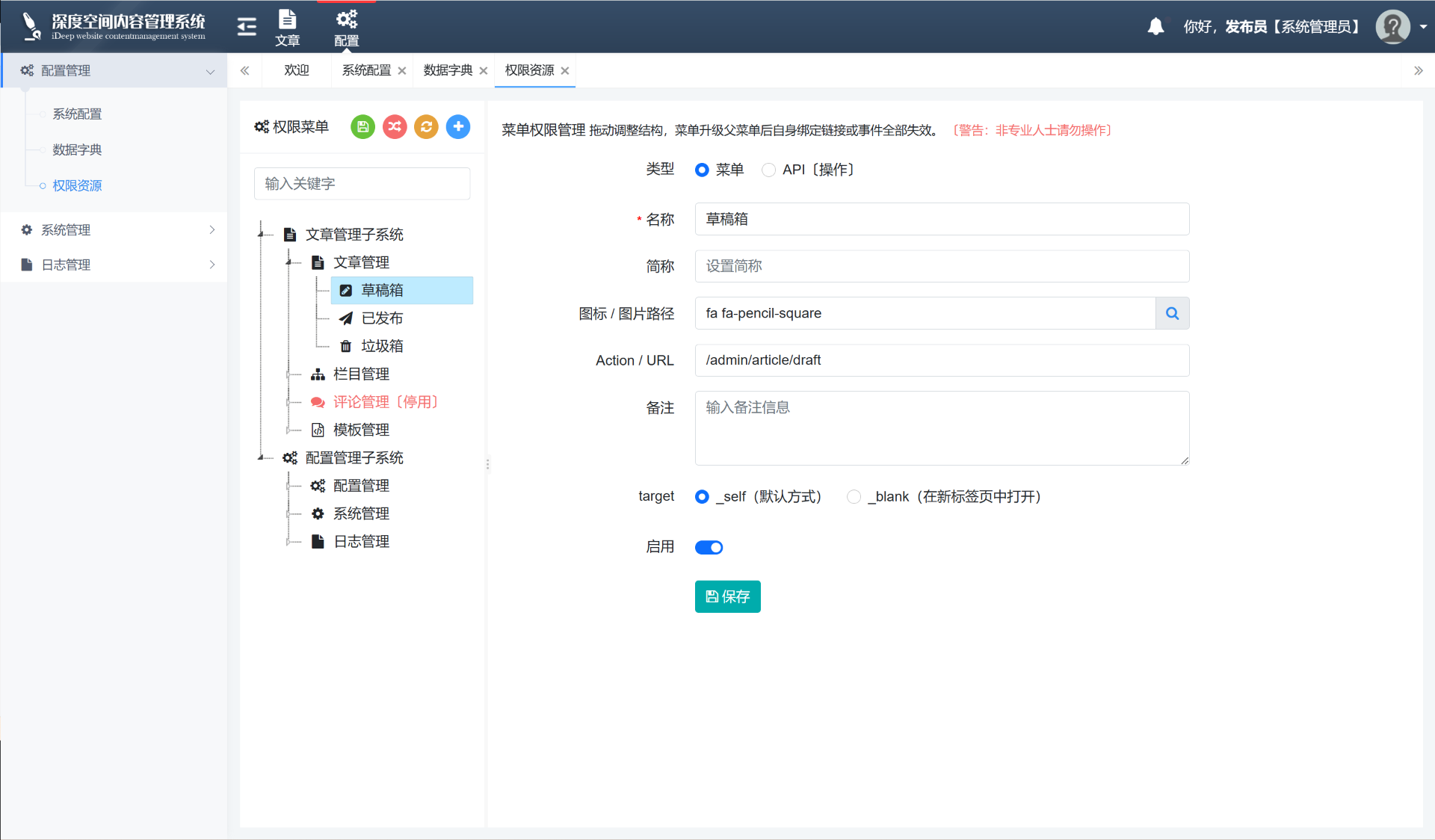
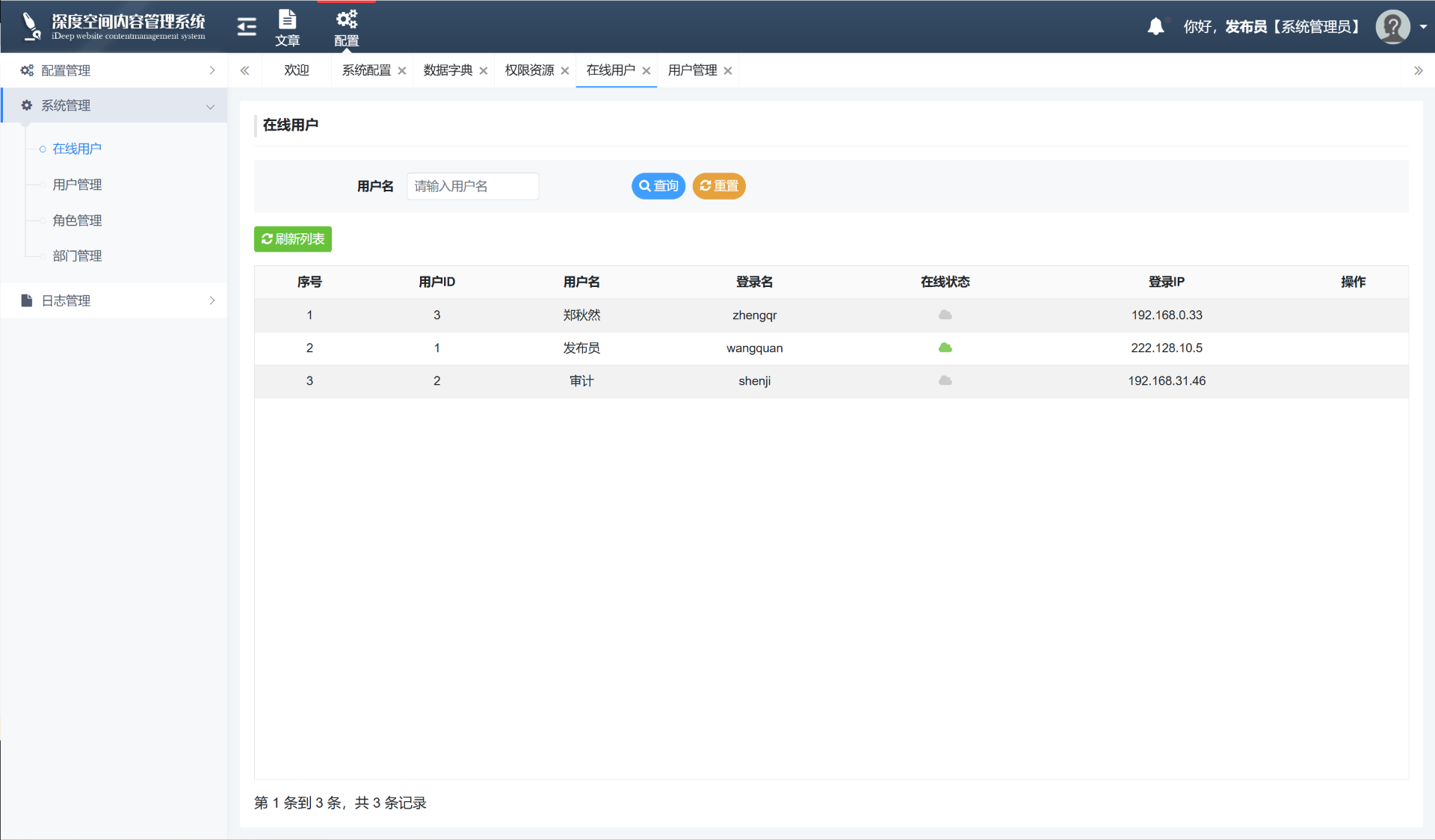
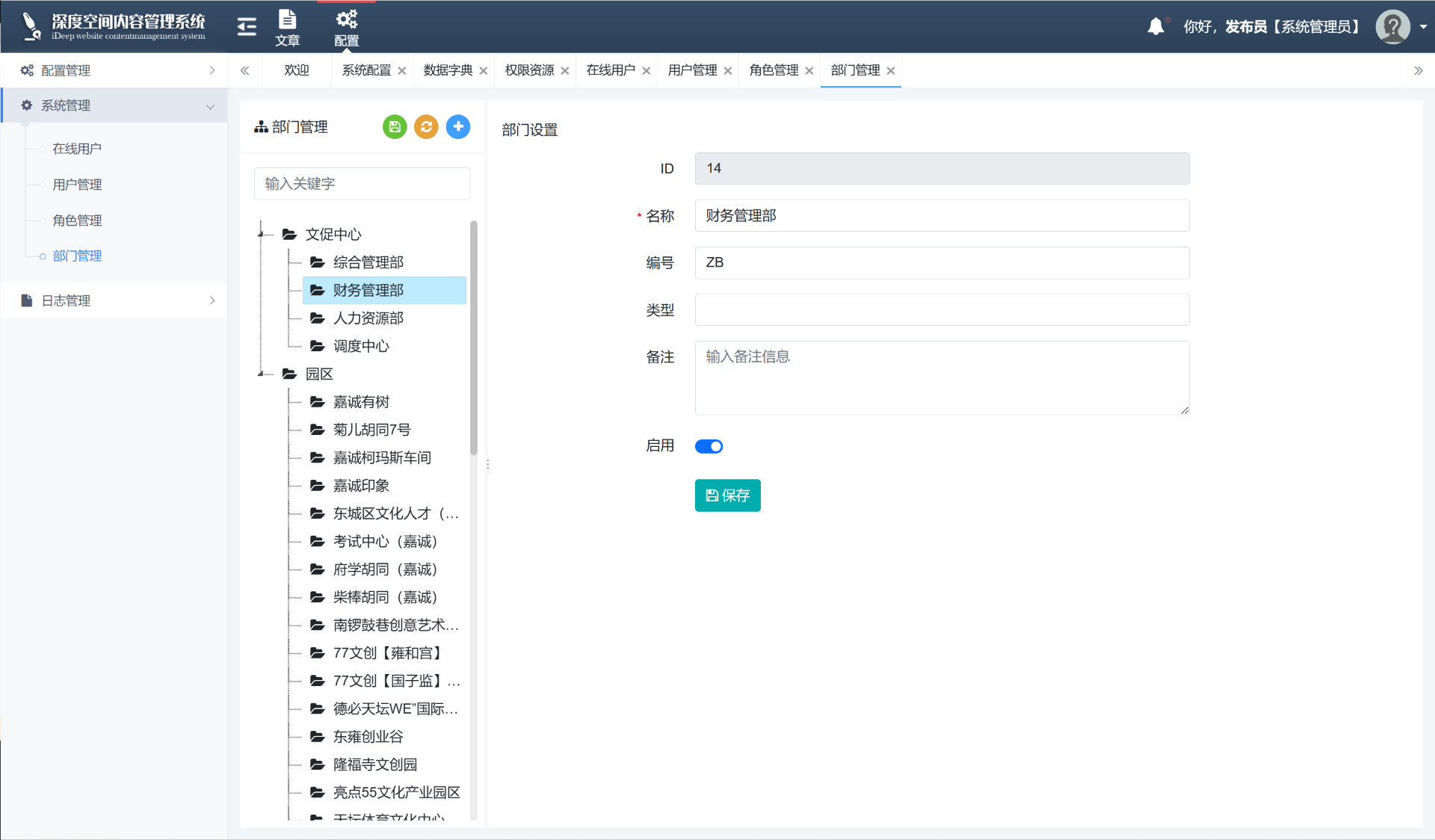
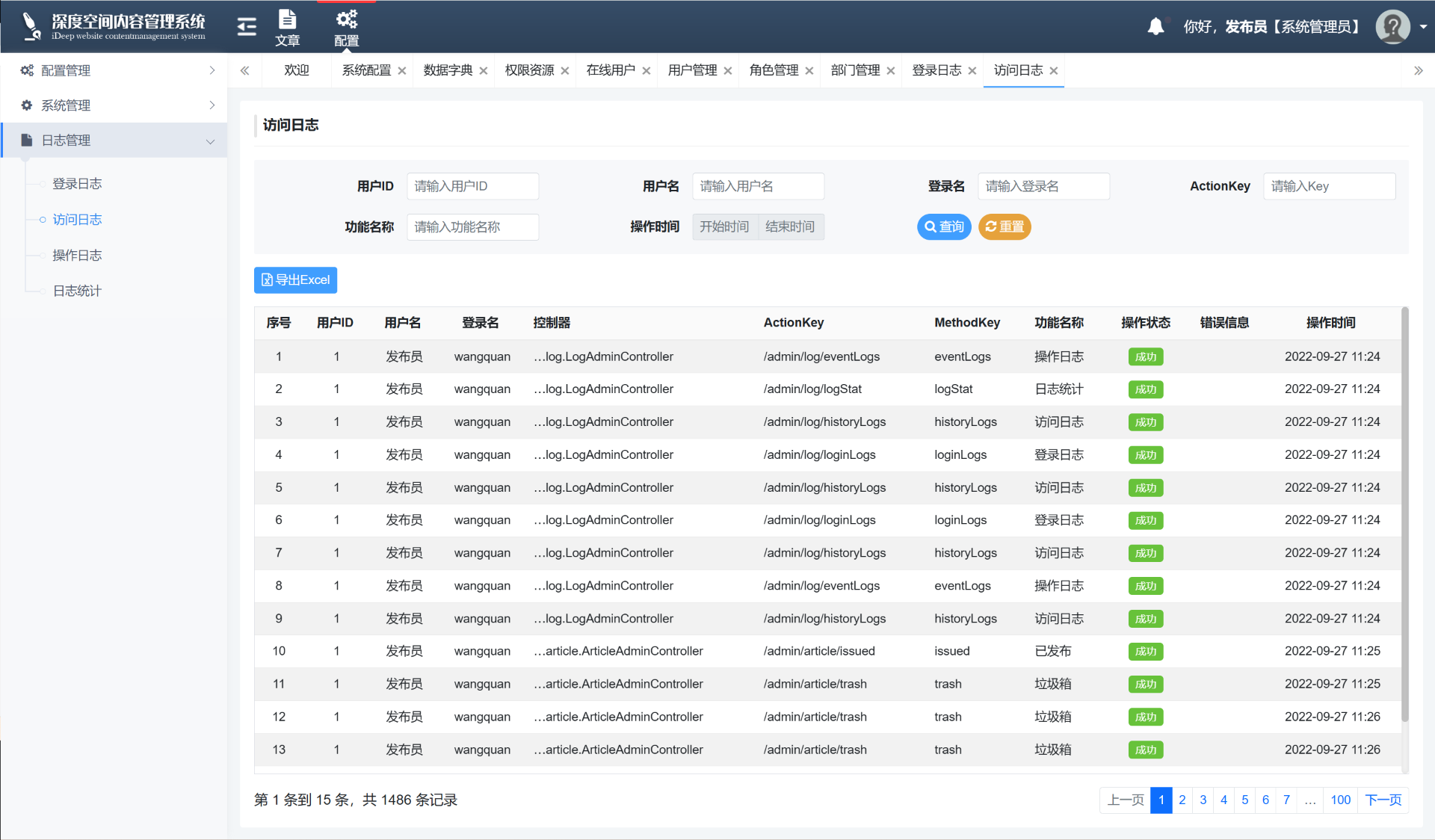
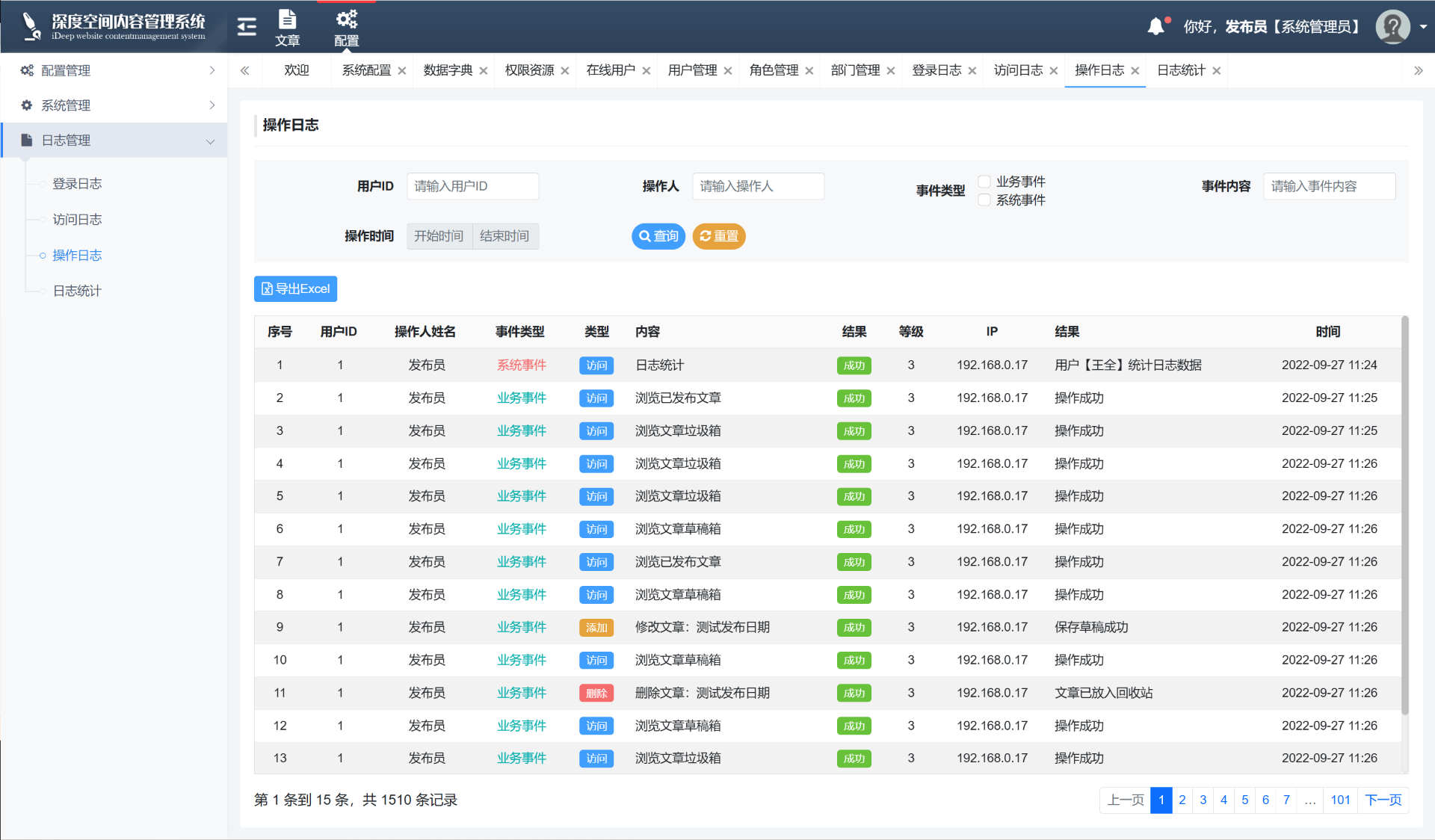
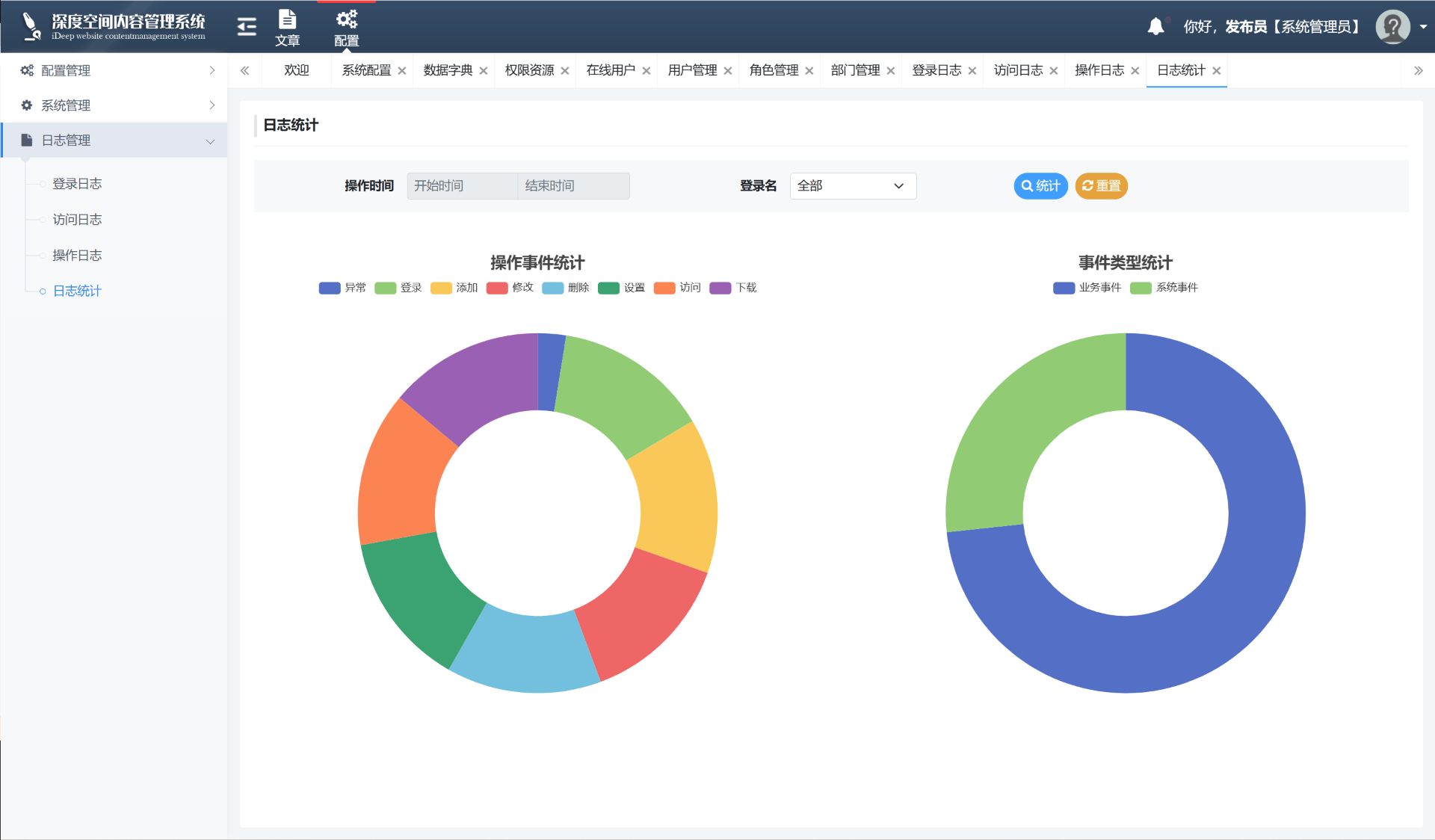
2、后台管理-配置管理








3、前端截图略
三、网站模板开发说明
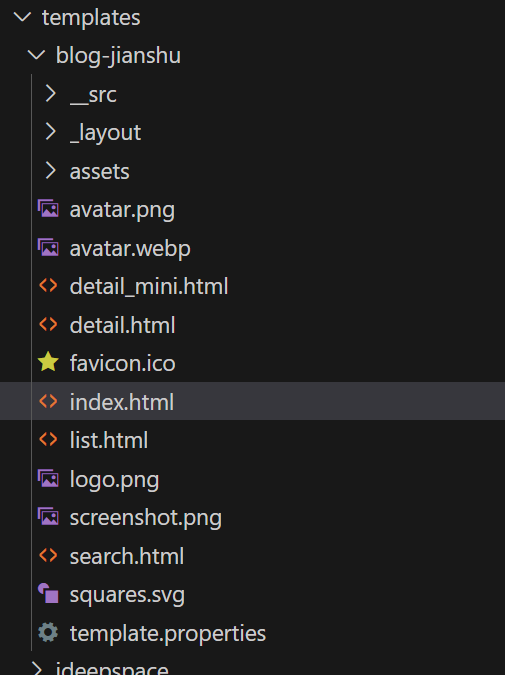
1、网站模板结构说明

index.html:网站首页
list.html:栏目列表
detail.html:文章详情页
setting.html:网站设置
template.properties:模板配置文件
以上文件除setting.html外,缺一不可,详细内容参考提供的两套模板
2、使用个性化模板文件
系统默认渲染对应的模板文件,如无特殊需求,不要修改文件名。
在现实中网站的需求各异,通过以下用法可以快速切换不同风格的模板文件:
案例:栏目页(或者列表页),黙认为list.html纯文本列表的方式展示,此时有某个栏目需要不同风格的展示,比如该栏目需要以图铺的形式展示,这个时候默认的列表模板则不支持了。
实现:新建一个list_gird.html的文件,匹配特殊需求完成开发,把文件放list.html模板同级目录,访问时以问号挂参方式即可快速切换模板:http://localhost /category/{id}/?v=list_gird
3、网站模板标签指令使用说明
模板基于enjoy开发,以下所有应用示例全部基于enjoy,若使用其他模板,请自行学习!
算了,还是换enjoy吧,其他没有好用的。
1)、articles:文章列表指令
用法:任意地方引用
示例:
### 代码结构
#articles(page=page, order='create_time DESC', size=20)
#for(article : articles.list)
#end
#end
### 实例
###articles(order = 'rand() LIMIT 10')
#articleList(randomLimit=10)
<ul class="list">
#for(tuijian : articles)
<li class="list-item">
<a href="/detail/#(tuijian.id)" target="_blank">
#(tuijian.title)
</a>
<div class="info">阅读 #number(tuijian.view_count??0)</div>
</li>
#end
</ul>
#end参数说明:
categoryId:栏目ID 例:categoryId=1
order:排序字段 例:order=’create_time DESC, order DESC’
size:分页步长 例:size=20
page:分页页码 例:page=page,固定格式
focus:焦点文章 例:focus=1
2)、categories:栏目列表指令
用法:任意地方引用
示例:
### 代码结构
#categories()
#for(category : categories)
###是否是父栏目
#set(isParent = category.isParent())
#if(one.isParent())
#end
#end
### 实例
#categoryList()
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" href="/">首 页</a>
</li>
#for(one : categories)
#set(isParent = one.isParent(), subList = one.getSubList())
#if(one.isParent())
<li class="nav-item">
<a class="nav-link" href="/list/#(one.id)">#(one.title??)</a>
</li>
#end
#end
</ul>
#end参数说明:无参数
3)、category:栏目指令
用法:任意地方引用
4)、option:自定义配置指令
用法:任意地方引用
#option('keyname')
### 实例
<span>option</span>
配置项:<br>
#option("default_template")4、小工具
网站模板开发中,经常会遇到需要截取文本长度并以“…”结尾。系统提供了sub工具,可在模板开发中快速使用。
用法:#(article.summary.sub(20))
超出长度部分以“…”结尾,也可以自定义符号:#(article.summary.sub(20, ‘-’))
四、内置模板
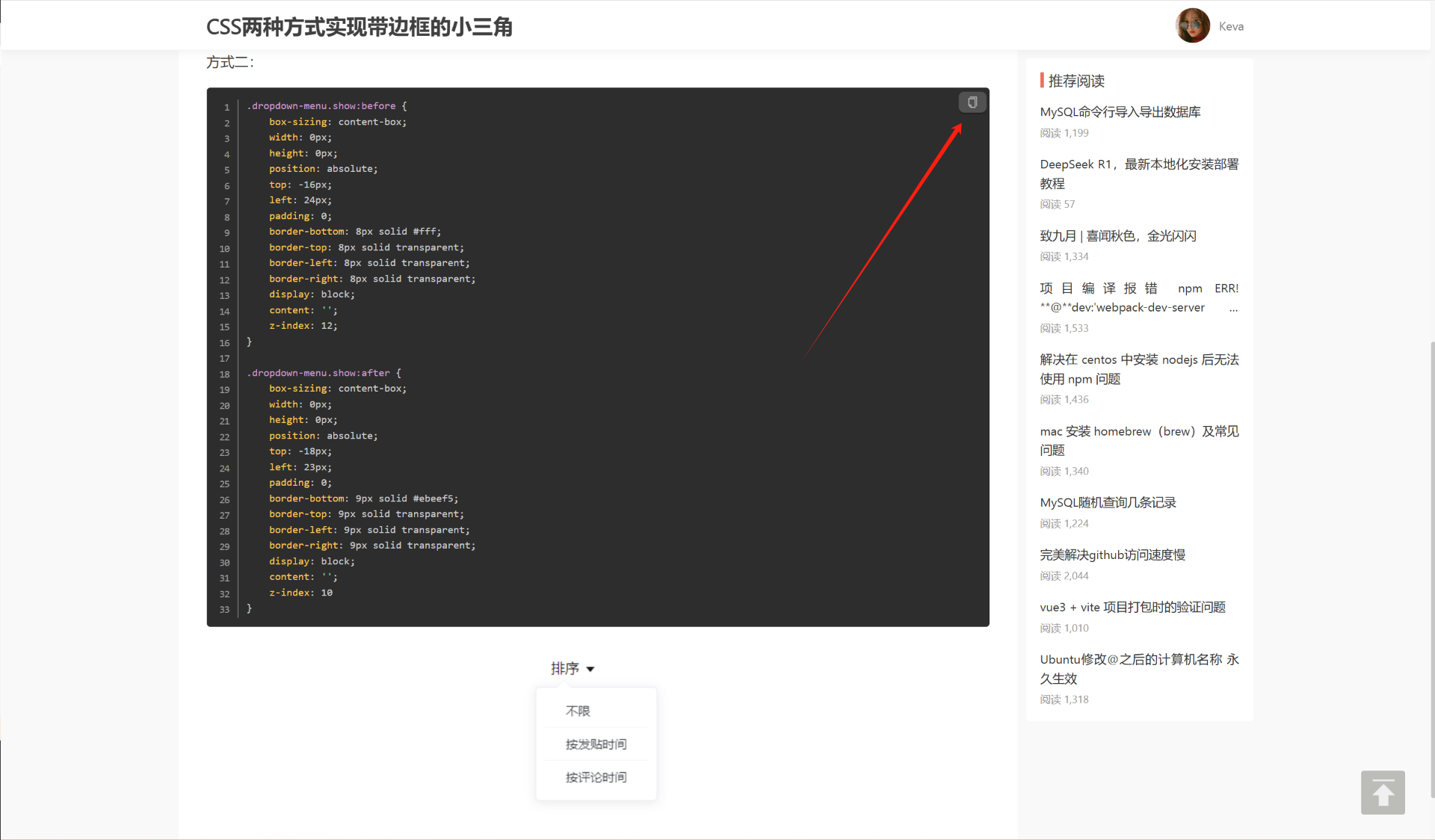
1、仿简书Blog模板
集成代码高亮,可点击复制代码,几乎完美复制简书。

屏幕自适应,个人博客类网站可参考。
2、其他略,可根据需求咨询作者。