
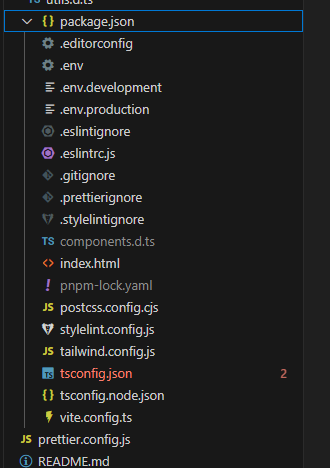
如图,配置文件已被package.json文件折叠管理。
在项目根目录创建.vscode文件夹,创建文件:
1、extensions.json:
{
"recommendations": ["Vue.volar", "Vue.vscode-typescript-vue-plugin"]
}
2、settings.json:
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "explicit",
"source.fixAll.stylelint": "explicit"
},
"stylelint.validate": ["css", "scss", "less", "vue"],
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[ts]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"vue.features.codeActions.enable": false,
"explorer.fileNesting.enabled": true,
"explorer.fileNesting.expand": false,
"explorer.fileNesting.patterns": {
"package.json": ".env*,.eslint*,package*,.prettier*,prettier*,.stylelint*,stylelint*,.editorconfig,tailwind*,postcss*,commitlint*,pnpm*,ts*,yarn*,.git*,*html,*ts"
}
}