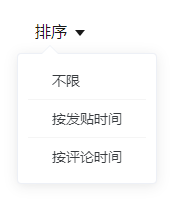
方式一:
.dropdown-menu.show:before {
width: 14px;
height: 14px;
position: absolute;
background: #fff;
top: -8px;
left: 26px;
padding: 0;
content: '';
border: 1px solid #ebeef5;
border-right: none;
border-bottom: none;
transform: rotate(45deg);
}
方式二:
.dropdown-menu.show:before {
box-sizing: content-box;
width: 0px;
height: 0px;
position: absolute;
top: -16px;
left: 24px;
padding: 0;
border-bottom: 8px solid #fff;
border-top: 8px solid transparent;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
display: block;
content: '';
z-index: 12;
}
.dropdown-menu.show:after {
box-sizing: content-box;
width: 0px;
height: 0px;
position: absolute;
top: -18px;
left: 23px;
padding: 0;
border-bottom: 9px solid #ebeef5;
border-top: 9px solid transparent;
border-left: 9px solid transparent;
border-right: 9px solid transparent;
display: block;
content: '';
z-index: 10
}