如题,打包时出现问题:

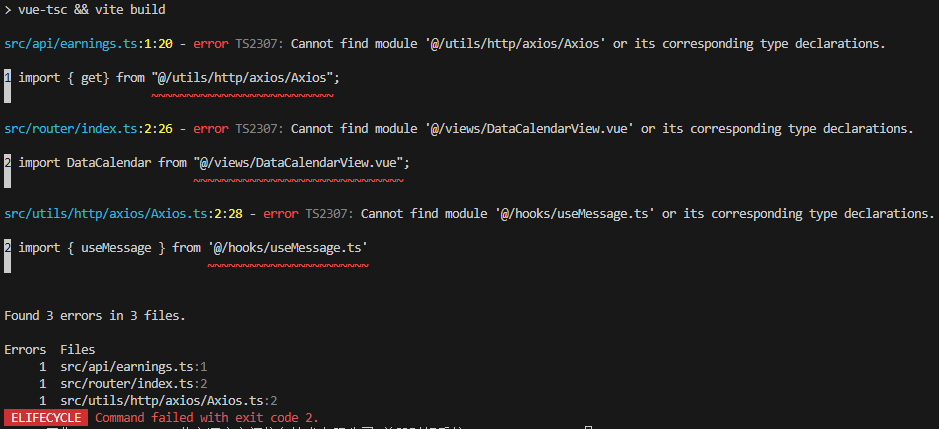
src/api/earnings.ts:1:20 - error TS2307: Cannot find module '@/utils/http/axios/Axios' or its corresponding type declarations.
1 import { get} from "@/utils/http/axios/Axios";
~~~~~~~~~~~~~~~~~~~~~~~~~~
src/router/index.ts:2:26 - error TS2307: Cannot find module '@/views/DataCalendarView.vue' or its corresponding type declarations.
2 import DataCalendar from "@/views/DataCalendarView.vue";
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
src/utils/http/axios/Axios.ts:2:28 - error TS2307: Cannot find module '@/hooks/useMessage.ts' or its corresponding type declarations.
2 import { useMessage } from '@/hooks/useMessage.ts'
~~~~~~~~~~~~~~~~~~~~~~~
Found 3 errors in 3 files.
Errors Files
1 src/api/earnings.ts:1
1 src/router/index.ts:2
1 src/utils/http/axios/Axios.ts:2
ELIFECYCLE Command failed with exit code 2.解决办法:
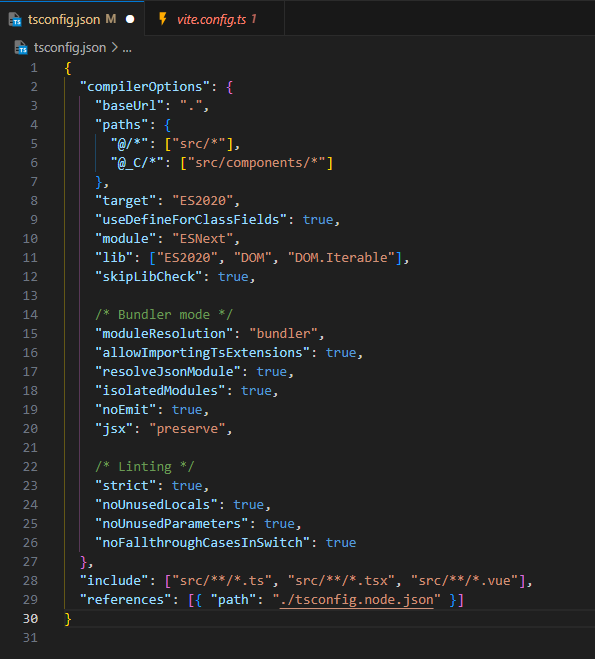
1、在 tsconfig.json 文件中添加以下内容:
"baseUrl": ".",
"paths": {
"@/*": ["src/*"],
"@_C/*": ["src/components/*"]
},
2、项目中添加 vite-env.d.ts 文件,该文件是用来解决vue文件中路径问题。文件内容如下:
/// <reference types="vite/client" />
declare module '*.vue' {
import type { DefineComponent } from 'vue'
const component: DefineComponent<{}, {}, any>
export default component
}