Prettier是一个轻量级的代码格式化工具,主要用于自动格式化代码以符合统一的代码风格和规范。以下是关于Prettier的详细解释:
功能:
自动格式化代码:Prettier通过解析代码、重新构建AST(抽象语法树)并重新生成代码,自动将代码转换为统一的格式。
支持多种语言:Prettier可以与多种编程语言一起使用,包括但不限于JavaScript、CSS、HTML、JSON等。
特点:
一致性:Prettier旨在提供一个一致、易于配置和跨项目共享的代码格式化解决方案。
易于使用:用户可以通过简单的配置来定义代码的格式化规则,无需手动调整代码的格式。
高度可定制:Prettier支持多种配置选项,用户可以根据自己的喜好和项目需求进行定制。例如,可以设置代码的单行长度、缩进长度、是否使用分号等。
安装与配置:
用户可以通过npm或yarn等包管理工具将Prettier安装到开发环境中。
在项目的根目录下创建.prettierrc.js或.prettierrc.json文件,并在其中定义代码格式化规则。这些规则可以是Prettier默认的,也可以是根据项目需求自定义的。
使用场景:
在团队协作中,使用Prettier可以确保团队成员的代码风格一致,减少因代码格式问题引起的冲突。
在代码审查中,使用Prettier可以自动修复一些常见的格式问题,提高代码质量。
在自动化构建和部署过程中,使用Prettier可以确保生成的代码符合项目的格式要求。
配置实例及配置项说明:
.prettierrc.js:
export default {
// 每行最大字符数
printWidth: 100,
// 使用tab缩进的空格数
tabWidth: 2,
// 使用空格缩进而不是tab
useTabs: true,
// 在每个语句末尾添加分号
semi: true,
// 使用单引号
singleQuote: true,
// 在 JSX 中使用单引号
jsxSingleQuote: true,
// 对象或数组最后一个元素后面是否加逗号。all | es5 | none
trailingComma: 'all',
// 对象中的空格 { foo: bar } | {foo:bar}
bracketSpacing: true,
// 将>多行 HTML(HTML、JSX、Vue、Angular)元素的放在最后一行的末尾,而不是单独放在下一行(不适用于自闭合元素)
bracketSameLine: true,
// 箭头函数参数括号。"always"- 始终包含括号。例如:(x) => x | "avoid"- 尽可能省略括号。例如:x => x
arrowParens: 'always',
// "always" 如果文本超出打印宽度,则换行。"never" 将每段散文解开,变成一行。"preserve" 不做任何操作,保持原样
proseWrap: 'never',
// 为 HTML、Vue、Angular 和 Handlebars 指定全局空格敏感度。css | strict | ignore
htmlWhitespaceSensitivity: 'strict',
// 是否对Vue文件中的<script>和<style>标签内的内容进行缩进。false表示不缩进
vueIndentScriptAndStyle: true,
// "lf"– 仅换行 ( \n),在 Linux 和 macOS 以及 git repos 中很常见
// "crlf"- 回车符 + 换行符 ( \r\n),在 Windows 上很常见
// "cr"- 仅限回车符 ( \r),很少使用
// "auto"- 保留现有的行尾(通过查看第一行后使用的内容来规范一个文件内的混合值)
endOfLine: 'auto',
// 在 HTML、Vue 和 JSX 中强制每行使用单个属性
singleAttributePerLine: true,
};
.prettierrc.json:
{
"printWidth": 100,
"tabWidth": 2,
"useTabs": true,
"semi": true,
"singleQuote": true,
"jsxSingleQuote": true,
"trailingComma": "all",
"bracketSpacing": true,
"bracketSameLine": true,
"arrowParens": "always",
"proseWrap": "never",
"htmlWhitespaceSensitivity": "strict",
"vueIndentScriptAndStyle": true,
"endOfLine": "auto",
"singleAttributePerLine": true
}
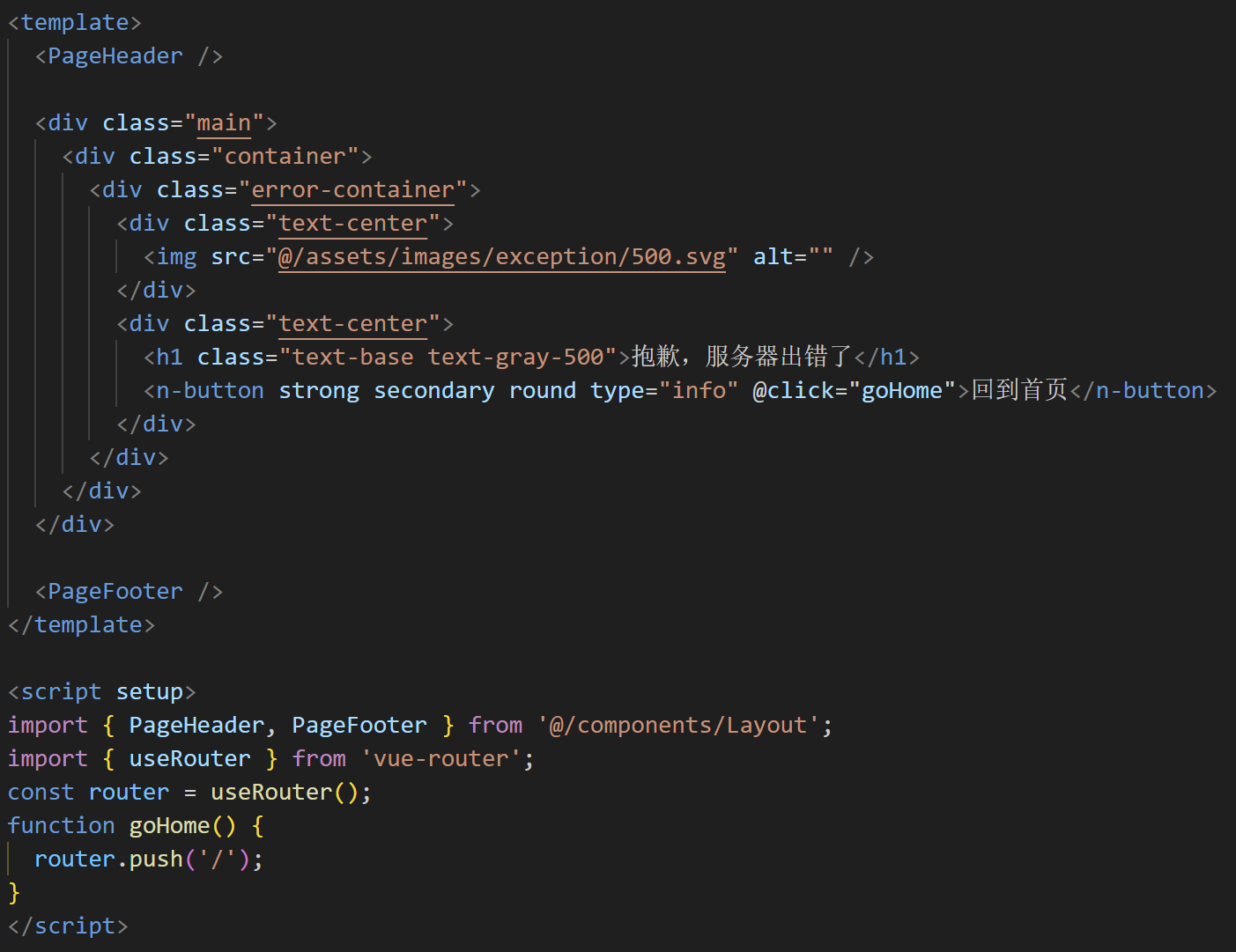
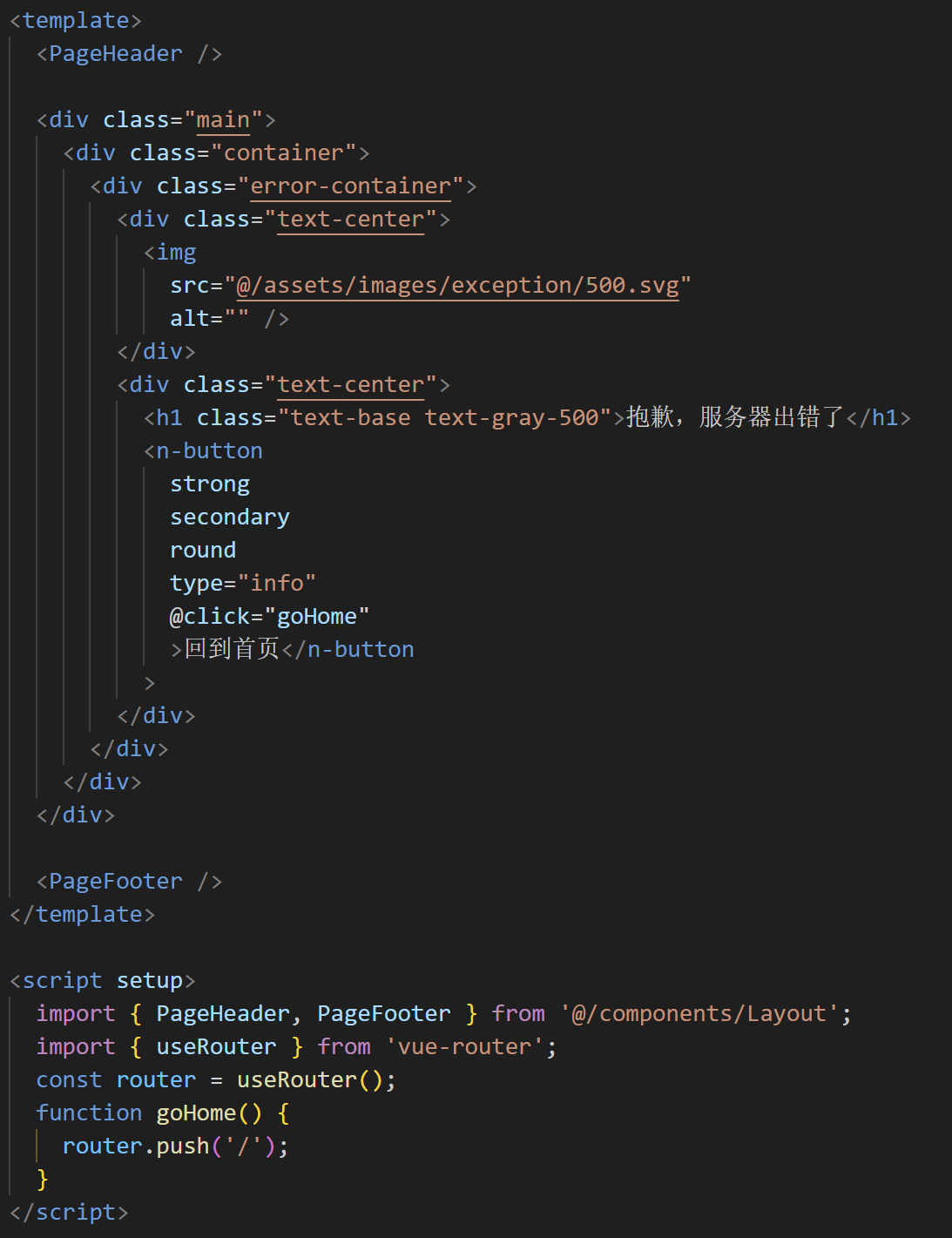
效果:
格式化前

格式化后

官网:https://www.prettier.cn/