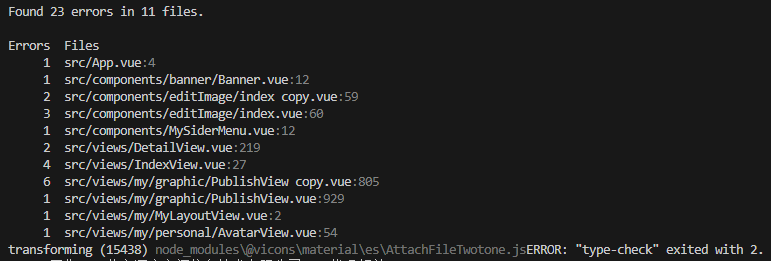
本文主要给大家介绍关于vite打包出现 "default" is not exported by "node_modules/..." 问题解决的相关资料,文中几种处理方式介绍的很详细,需要的朋友参考一下。问题主要是由“type-check”插件检查代码引起的,在网上也查询了一些解决办法,各种尝试,最终解决办法使用本文的方法。


项目技术栈:vue3+ts+vite
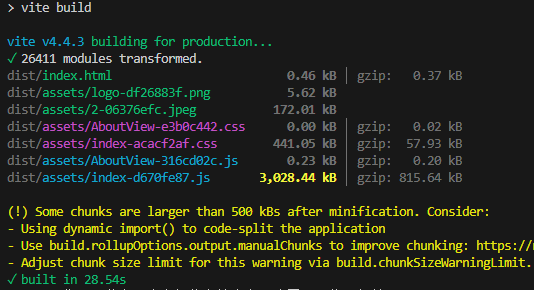
项目 npm run dev 运行正常,但是 npm run build 时出现问题,例如:
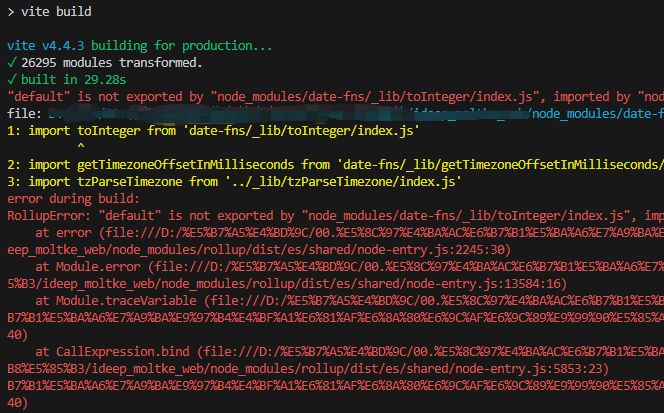
error during build:
RollupError: "default" is not exported by "node_modules/date-fns/_lib/toInteger/index.js", imported by "node_modules/date-fns-tz/esm/toDate/index.js".原因分析:vite不支持commonjs语法。
解决办法:需要使用 @rollup/plugin-commonjs 插件,用于将CommonJS模块转换为ES6模块的Rollup插件。
1、安装 @rollup/plugin-commonjs 插件
npm i @rollup/plugin-commonjs2、在vite.config.ts配置中添加该插件,注意 commonjs() 必须在vue()上面,否则不生效
import vue from '@vitejs/plugin-vue'
import commonjs from '@rollup/plugin-commonjs'
export default defineConfig({
plugins: [
commonjs() as any, // 要放在第一行,否则不生效
vue(),
]
})